Онлайн генератори, редактори, сервіси. Створення простої сторінки
Мета роботи. Ознайомитися з безкоштовним інструментарієм для створення HTML та CSS коду. Набути практичних навичок з користування наданими сервісами. Опанувати прийоми роботи з графічними редакторами, створити певні елементи сторінки – логотип, банер, аватар тощо. Втілити створені елементи на сторінках сайту.
Для допомоги розробникам-початківцям існує багато онлайн-сервісів, які безкоштовно надають можливості створювати певні елементи (код, структуру, зображення, елементи), що в кінцевому результаті мають пристойну якість.
Переваги онлайн-сервісів:
- Не потрібно встановлювати на комп'ютер дороге ліцензоване програмне забезпечення, достатньо просто відкрити вікно браузера.
- Відпадає проблема сумісності між тією чи іншою програмою і операційною системою на комп'ютері користувача.
- Немає необхідності відслідковувати оновлення, сервіс онлайн - це завжди актуальна версія програми.
- Онлайн-сервіс доступний завжди і скрізь, він не прив'язаний до конкретного комп'ютера.
Онлайн HTML редактори
Генератор структури HTML-сторінки CssTemplater.com
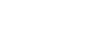
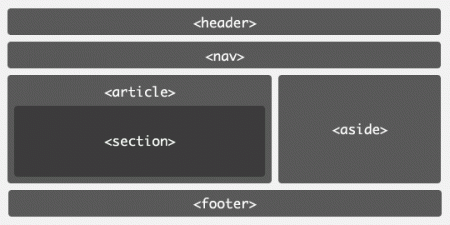
Генератор HTML та CSS шаблонів - це онлайн-сервіс, який генерує архів, що містить 2 файли: HTML і CSS, які мають базову розмітку (каркас) для майбутнього сайту. Сервіс може бути корисний для розробників, які мають деякі навички роботи з технологіями HTML і CSS, але створення базової структури сторінки (що складається з таких елементів, як "шапка", колонка з контентом, бічні колонки (сайдбар) і "підвал") викликає певні труднощі (рис.1).
Інтерфейс генератора HTML та CSS шаблонів CssTemplater.com
У всіх макетах використовується тільки блокова верстка. Макети, що пропонуються Генератором HTML та CSS шаблонів, протестовано і вони коректно відображаються в сучасних браузерах.
 |
 |
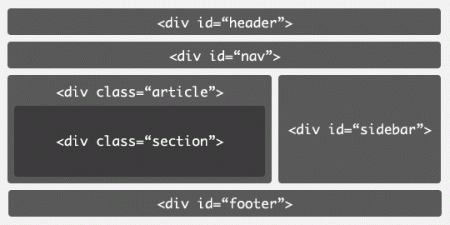
| Типова структура для HTML4 | Типова структура для HTML5 |
Візуальні, текстові редактори та середовища IDE
Для веб-розробників на сьогодні багато пропозицій щодо HTML-редакторів. Для кодування можна використати звичайний Блокнот в Windows, але більш раціональним рішенням буде використання редактора, який допоможе зробити роботу швидше, візьме на себе частину рутинних операцій і буде доступним з будь-якого комп'ютера.
- Rendera. Онлайн Html5 редактор з можливістю візуального перегляду в реальному часу текстового коду. Є можливість швидкої вставки Html форм, списків, таблиць і інших елементів. Дозволяє працювати також з CSS і JS кодом.
- Livegap. Онлайн редактор HTML, CSS та JS коду. Подібний до Rendera, але не має можливості швидкої вставки готових елементів (таблиць, списків і т.п.). Зате код можна зберегти як файл у відповідному форматі.
- JSBin. Позиціонується як візуальний онлайн редактор для роботи з JS, але, дозволяє працювати також і з HTML та CSS. Має простий і наочний інтерфейс.
- HTML Instant. Візуальний редактор HTML і CSS коду з функціональною панеллю інструментів - можна виділяти текст і, наприклад, оточувати його тегами абзаців або заголовків. Є можливість створення каркаса для списків або таблиць.
- ShiftEdit. Онлайн середовище для створення та редагування PHP, Ruby, Java, HTML, CSS і JavaScript коду. В ньому є вбудована можливість отримувати доступ до сайту по FTP або SFTP, а також до хмарного сховища Dropbox і хмари Google. Є два варіанти роботи з ним - безкоштовний і платний. Відрізняються функціональними можливостями редактора, але в обох випадках спочатку доведеться зареєструватися. Завдяки вбудованому FTP клієнту, ShiftEdit дозволяє не тільки створювати і редагувати документи в форматі PHP, HTML, CSS і JavaScript, але і публікувати, тобто завантажувати їх на сервер.
- Dirty Markup. Редактор, який структурує і впорядковує неохайний або мінімізований HTML, CSS та JS код. Після обробки код стає читабельним і зрозумілим. З'являється можливість візуально бачити блоки і різні елементи. Відформатований код можна скопіювати в свій стаціонарний Html редактор і продовжити з ним роботу.
- FreeFormatter. Форматування та мінімізація програмного коду багатьох форматів.
Онлайн графічні редактори
Безкоштовні растрові редактори
Призначені для створення і редагування растрових зображень та фотографій.
- Pixlr. Pixlr Editor - графічний онлайн-редактор, що має інтерфейс на багатьох мовах і є безкоштовною полегшеною версією Photoshop, яка не вимагає встановлення на комп'ютер. Редактор має велику кількість інструментів, фільтрів, ефектів, які допоможуть обробити фотографії і зробити зображення унікальним. У цьому сервісі можна робити все, чого варто чекати від фоторедактора: змінювати розмір зображень, обрізати їх, видаляти ефект червоних очей, вибілювати зуби і багато іншого.
- Сервіс Pixlr пропонує також полегшену версію редактора Pixlr Express для мобільних пристроїв, а також простий фоторедактор Pixlr Photo Editor (https://pixlr.com/x/) для накладання ефектів і фільтрів в стилі Instagram.
- Sumo Paint. Арсенал налаштувань і функцій Sumo Paint містить олівці, пензлі, текст, градієнти, клонування, форми і багато іншого. Інтерфейс подібний до Photoshop, тому з програмою легко розібратися. Sumo Paint швидко працює в Інтернеті і справляється з завданнями не гірше настільних редакторів, додатку для мобільних пристроїв наразі не має.
Безкоштовні векторні редактори
Призначені для створення і редагування логотипів, векторних зображень та ілюстрацій.
- Gravit Designer. Повнофункціональний векторний редактор, що вирішує різні завдання: від дизайну інтерфейсів і іконок до роботи з презентаціями, ілюстраціями і анімацією. Інтуїтивний інтерфейс Gravit Designer легко налаштовується, присутня значна кількість інструментів, багато режимів заповнення кольором та змішування, широкі можливі щодо обробки тектових фрагментів. Результати роботи та налаштування зберігаються на хмарному сервісі Gravit Cloud, тому, повернутися до проекту можна на будь-якому пристрої.
- Vectr. Vectr пропонує багато функцій, які тільки можуть знадобитися для створення векторної графіки, значну кількість опції для використання фільтрів, тіней і шрифтів. Надано корисні можливості щодо спільного редагування і синхронізації, завдяки яким можна працювати в тандемі з іншими людьми.
- SVG-Edit. Редактор повністю створено на HTML5, CSS3 і JavaScript і не використовує сервери для обробки даних. Код SVG-Edit відкритий,тому, за при бажанням його можна модифікувати, щоб створити власну версію. SVG-Edit має арсенал базових інструментів векторного редактора, підтримується лише формат SVG.
- Method.ac. Веб-додаток для роботи з векторною графікою в режимі онлайн. Сервіс має достатній набір інструментів для створення SVG зображень, також існує можливість відкривати звичайні растрові зображення і створювати на їх основі векторні малюнки. Зовні Method Draw нагадує Adobe Illustrator.
Безкоштовні Редактори 3D-графіки
Призначені для роботи з 3D-моделями, ефектами і анімацією.
- SketchUp Free. SketchUp Free можна назвати ідеальною точкою входу в світ 3D-графіки. Цей редактор дружелюбно вводить новачка в курс справи і прощає йому все допущені помилки. Ви можете почати з простого малювання ліній і форм, а потім перетворити їх в 3D-об'єкти. Якщо вам знадобиться натхнення, можете безкоштовно завантажити моделі різних об'єктів з бібліотеки 3D Warehouse через форму пошуку на сайті SketchUp.
- Blender. Просунутий безкоштовний редактор 3D-графіки з відкритим вихідним кодом, доступний для всіх основних платформ. Редактор підтримує всі можливі операції з 3D-графікою: дозволяє моделювати, текстурувати, анімувати, рендерить і компонувати.
- Sculptris. Інструмент для мистецтва цифрової скульптури, підходить для будь-якого рівня підготовки користувача. Початківці отримують хороший стартовий інструмент, а вже досвідчені цифрові художники - платформу для швидкої і зручної реалізації ідей. Sculptris є безкоштовним аналогом до потужної програми ZBrush - популярному додатку для цифрової скульптури.
- Houdini Apprentice. Інструмент для роботи з 3D-анімацією і візуальними ефектами, який часто використовують при роботі над фільмами, телепередачами і іншим медиаконтентом. Вартість редактора починається з 2 000 доларів, але версію Houdini Apprentice можна використовувати безкоштовно. Завдяки їй можна отримати доступ до всіх функцій повної версії і відточувати майстерність на власних проектах. Houdini Apprentice призначена виключно для некомерційних та освітніх цілей.
Вибір колірної схеми для сайту
Від вибору колірної гами безпосередньо залежить успішність сайту і позитивне сприйняття відвідувачами. Вибір колірної схеми сайту не можна робити навмання, слід звернути пильну увагу на вдале поєднання кольорів, що відповідають бізнесу, брендингу або особі. Знайти ідеальне поєднання кольорів може стати складним завданням для певного дизайну, що відповідатиме вимогам клієнта і в той же час бути в тренді.
Колірна схема має вибиратися на підставі:
- Особливостей фірмового стилю. Оздоблення сайту повинно відповідати його тематиці та фірмовому стилю компанії. Наприклад, для солідного корпоративного сайту дизайн повинен бути строгим, лаконічним. І навпаки, якщо сайт присвячено організації свят, то яскраві та веселі кольори швидше сподобаються потенційному клієнту.
- Фізіологічних і психологічних особливостей цільової аудиторії. Комфорт для відвідувача створює умови для позитивного сприйняття інформації. Вдало підібрані кольори задають бажаний настрій і сприяють запам'ятовуванню веб-ресурсу. Кольори сайту не мають бути дратівливими і не напружувати очі. Потрібно забезпечити достатній контраст між фоном та звичайним текстом, і не використовувати надмірну кількість кольорів.
Розуміння колірної психології буде відігравати важливу роль в успішному дизайні сайту. Колірна психологія - це теорія, що пояснює, як певні кольори впливають на свідомість та переконують людей у прийнятті певних рішень. Згідно з дослідженнями, люди приймають підсвідомі рішення щодо продуктів протягом перших 90 секунд перегляду. І на 90% ці рішення засновані на кольорі. Наприклад, червоний колір є одним з небагатьох кольорів, здатних миттєво привернути увагу людини, тому, великі написи «Розпродаж» в магазинах завжди пофарбовані в червоний колір.
Для дизайнерів існує мільйони відтінків на вибір, які можна комбінувати. Але для вибору правильних колірних комбінацій для дизайну сайту існує багато чинників. Врахування цього сприяє вибору колірної схеми, яка протримається протягом тривалого часу, і буде пасувати як до тематики так до очікувань аудиторії.
Поетапний вибір кольорів для сайту (основний, вторинний та фоновий кольори)
- Основний колір, як правило, використовується в більшій мірі, ним можуть виділятися основні заголовки чи важлива інформація.
- Вторинний колір, яким буде виділятися другорядна за важливістю інформація.
- Акцентований колір важливий інструмент для привертання уваги відвідувача. Повинен бути контрастним, виділятися і на основному і на фоновому кольорі.
- Фоновий колір, який переважає на сайті, заповнюючи вільний простір. Повинен взаємодіяти зі всіма вибраними відтінками, не відволікати на себе увагу.
Колірні схеми
Існують класичні колірні схеми, які допоможуть у виборі гармонійно поєднаних кольорів. Якщо розглядати колірні схеми, то їх є кілька: монохромні (відтінки одного основного кольору), аналогічні (три кольори, що знаходяться поруч на колірному колі), взаємодоповнюючі (з двох кольорів, що знаходяться на протилежних сторонах колірного кола), додаткові розщеплені, тріада та тетраедр.
 |
Монохромні кольори. Використовується один основний колір і найближчі до нього відтінки. |
|
Аналогічні кольори. Використовується один основний колір і суміжні з ним кольори. |
|
Взаємодоповнюючі кольори. Використовуються діаметрально протилежні кольори згідно спектрального кола. |
|
Додаткові розщеплені. Використовуються діаметрально протилежні кольори і колір, суміжний з одним з них. |
|
Тріада.Використовуються три діаметрально протилежних кольори згідно спектрального кола (120 градусів). |
|
Тетраедр. Використовуються чотири діаметрально протилежні кольори згідно спектрального кола (90 градусів). |
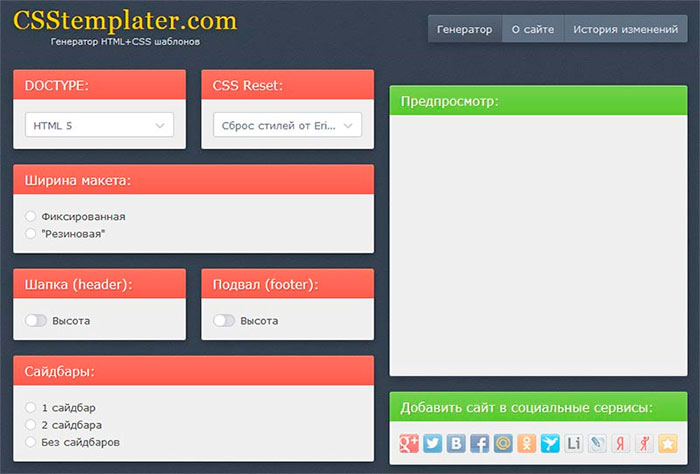
Сервіс вибору колірної гами Adobe Color Themes
Колір допомагає передати настрій проекту, починаючи від розробки логотипу, сайту або брошури, закінчуючи виробництвом контенту для друку і комп'ютерною графікою. Колірна палітра або тема відіграють першорядну роль.
Лідером для підбору колірних схем є сервіс Adobe Color CC. Даний ресурс дозволяє створювати палітри на основі обраного кольору чи завантаженого зображення. Для використання представлено великий архів палітр інших користувачів.
Інтерфейс сервісу підбору кольорів Adobe Color Themes
Редагувати схему можна за допомогою палітри в верхній частині екрану. Щоб перемикнутися на інший колір, достатньо просто натиснути на конкретну точку зображення або перемістити її в інше місце. Можна вибрати фотографію з архіву і задати кольори в аналогічний спосіб. Можна створювати колірні схеми, використовуючи стандартну панель «Вибір кольору» і колірний круг.
За допомогою бібліотек Creative Cloud (Creative Cloud Libraries) можна автоматично завантажити приватні теми в програми Creative Cloud. Color CC - прекрасний спосіб вибору і обробки колірних схем, який можна використовувати в будь-якому проекті.
Сервіси для створення скріншотів
LightShot. Найшвидший і найзручніший спосіб зробити скріншоти екрану. Додаток дозволяє виділити частину екрану, зробити його знімок, завантажити скріншот на сайт й отримати публічне посилання. Скріншот можна миттєво відредагувати в простому редакторі або в потужному мережному редакторі. Можна обвести необхідне зображення і знайти множину подібних картинок
Скріншот сторінки цілком
В Інтернеті є спеціалізовані онлайн сервіси, за допомогою яких можна зробити скріншот цілої веб-сторінки, а не тільки видимої частини сайту на екрані монітора. За допомогою онлайн сервісу можна зробити скріншот веб-сторінки повністю без встановлення додаткових програм на комп'ютер: спеціалізованих програм або розширень в браузері. Онлайн сервіс генерує скріншот довгої сторінки, створює мініатюру сайту, яку можна зберегти на комп'ютер.
Принцип роботи онлайн сервісів для створення знімка сторінки сайту зазвичай є наступним: необхідно скопіювати посилання зі сторінки сайту, налаштувати параметри, а потім запустити обробку веб-сторінки. Після перетворення, користувач отримає посилання на зображення на сервері, яке буде збережено деякий час, і можливість зберегти знімок сторінки сайту на локальний комп'ютер в підтримуваному форматі.
- Snapito. Результатом роботи є сформована картинка-скрін у форматі JPG. Можна також зберегти скрін у PDF.
- Web Capture. Генерація повнорозмірного скріншоту веб-сторінки за її адресою. Конвертація результату в популярні графічні формати, а також PDF та ZIP файл.
Генератори іконок FavIcon
Фавіконка (Favicon) - це невелика картинка, яке розташовується на вкладці браузера, в пошуковому рядку і інших місцях, і грає важливу роль в персоналізації сайту. Фавіконка робить сайт більш персоналізованим і витриманим в єдиному стилі з іншими графічними елементами, такими як логотип. Фавікон повинен відобразити суть сайту і бренду в доволі маленькому зображенні розміром 16х16 пікселів.
Фавіконки мають визначені розміри, кожен з них має своє призначення. Практично всі версії десктопних браузерів спираються на іконки формату 16 × 16, 32 × 32 і 48 × 48 в форматі .png або .ico (для старих версій IE тільки .ico).
Для створення іконки можна використати кілька підходів:
Створити картинку в форматі JPG,PNG,GIF і конвертувати у формат ICO.
Скористатися онлайн редактором створення іконок.
Завантажити готову іконку, які поширюються безкоштовно
Безкоштовні HTML шаблоны сайтов
Часто при створенні сайту постає питання оформлення та дизайну. На сьогодні в Інтернеті присутня надвелика колекція html шаблонів сайтів. Звісно, що можна скористатися шаблоном без жодних змін, але краще використати шаблон для глибшого вивчення можливостей цікавого оздоблення. Щоб спромогтися унікальності дизайну сайту, можна взяти за основу шаблон і доопрацювати його в потрібному напрямку.
- https://www.os-templates.com/
- https://w3layouts.com/
- https://designseer.com/
- https://html5up.net/
- https://freehtml5.co/
- https://www.free-css.com/
- http://psd-html-css.ru/shablony/html-shablony-saytov
- https://freehtmlthemes.ru/templates/free
Формати графічних файлів для Веб
У підготовці зображень для веб-сторінок варто бути обізнаним в популярних графічних форматах та їх властивостях. Комп'ютерні графічні файли можна поділити на дві великі гілки: растрову і векторну.
- Векторні файли представляють математичний опис об'єктів відносно точки відліку координат. Наприклад, для того, щоб відобразити пряму потрібно вказати координати двох точок, які об'єднаються за коротшим шляхом, для дуги задається радіус тощо. Таким чином, векторне зображення є набором геометричних примітивів. Більшість векторних форматів можуть містити втілені у файл растрові об'єкти. Складність при переведенні чи перенесенні даних з одного векторного формату до іншого полягає у використанні в програмах різних алгоритмів, різних математичних формул для побудови векторних примітивів та опису растрових об'єктів.
- Растровий файл влаштовано простіше. Він представляє прямокутну матрицю (bitmap), що поділена на піксели. Растрові формати різняться між собою здатністю містити додаткову інформацію: різні колірні моделі, вектори, Альфа-канали, прошарки різних типів, інтерліньяж (черезрядкове підвантаження), анімацію, можливості стиснення тощо.
Растрові веб-формати
GIF (CompuServe Graphics Interchange Format)
 GIF апаратно незалежний формат розроблено для передачі растрових зображень по мережі. GIF використовує LZW-компресію, що дозволяє добре стискати файли, в яких багато ділянок з однорідним заповненням (логотипи, написи, схеми).
GIF апаратно незалежний формат розроблено для передачі растрових зображень по мережі. GIF використовує LZW-компресію, що дозволяє добре стискати файли, в яких багато ділянок з однорідним заповненням (логотипи, написи, схеми).
Метод стиснення LZW (Lempel-Ziv-Welch) полягає у пошуку однакових послідовностей - фраз у всьому файлі. Виявлені послідовності зберігаються в таблиці, їм привласнюються короткі маркери - ключі. Так, якщо в зображенні є набори з рожевого, оранжевого і зеленого пікселів, що повторюються 50 разів, LZW виявляє цей набір, привласнює йому окреме число (наприклад, 7) і зберігає ці дані 50 разів у вигляді числа 7.
Метод LZW ефективно діє на ділянках однорідних, вільних від шуму кольорів, добре стискає довільні графічні дані, але процес кодування і розпаковування відбувається відносно повільно.
У GIF можна застосовувати прозорі ділянки, вони лишаються прозорими в браузерах та інших програмах і через них просвічується фоновий колір. Прозорість забезпечується за рахунок додаткового Alpha-каналу, що зберігається разом з файлом.
Файл GIF спроможні містити кілька растрових картинок, які браузери підвантажують одну за іншою із вказаною у файлі частотою. Так досягається ілюзія руху (GIF-анімація).
Особливості
- Кількість кольорів в зображенні може бути від 2 до 256, але це можуть бути будь-які кольори з 24-бітової палітри.
- Файл у форматі GIF може містити лише 100% прозорі ділянки. Якщо використовується відмінний від білого кольору фон, він буде просвічуватися крізь прозорі ділянки в зображенні.
- GIF підтримує покадрову зміну зображень, що робить формат популярним для створення банерів і простої анімації.
- Використовує вільний від втрат метод стиснення.
Область застосування. Текст, логотипи, ілюстрації з чіткими краями, анімовані малюнки, зображення з прозорими ділянками, банери.
JPEG (Joint Photographic Experts Group)
 JPEG це є назва формату та алгоритму стиснення, який засновано не на пошуку однакових елементів, як у LZW, а на різниці між пікселами. Кодування даних відбувається в кілька етапів.
JPEG це є назва формату та алгоритму стиснення, який засновано не на пошуку однакових елементів, як у LZW, а на різниці між пікселами. Кодування даних відбувається в кілька етапів.
Спочатку графічні дані конвертуються в колірний простір типу LAB, відкидається половина або три чверті інформації про колір (в залежності від реалізації алгоритму).
Далі аналізуються блоки 8х8 пікселів. Для кожного блоку формується набір чисел. Перші кілька чисел представляють колір блоку в цілому, в той час, як подальші числа відображають тонкі деталі.
На наступному етапі, залежно від обраного рівня якості, відкидається певна частина чисел, що представляють тонкі деталі. На останньому етапі використовується кодування за методом Хафмана для ефективного стиснення кінцевих даних. Відновлення даних відбувається в зворотному порядку.
В методі Хафмана аналізується набір символів для визначення частоти кожного символу. Для символів, що найчастіше зустрічаються, використовується позначення у вигляді мінімальної можливої кількості бітів. Наприклад, найчастіше в англійських текстах зустрічається буква "е". Використовуючи кодування Хафмана можна представити літеру "е" лише двома бітами (1 і 0), замість вісьмох бітів, необхідних для представлення букви "е" в кодуванні ASCII.
Таким чином, чим вище рівень компресії, тим більше даних відкидається, тим нижчою є якість. Використовуючи JPEG можна отримати файл в 2-500 разів менше, ніж ВМР. Формат JPEG є апаратно незалежним, повністю підтримується на РС і Macintosh. JPEG відтворює спектр кольорів TrueColor (224).
JPEG краще стискає растрові картинки фотографічної якості, ніж логотипи або схеми - в них більше півтонових переходів, в той час серед однотонних заливок з'являються небажані переходи. Краще і з меншими втратами стискаються великі зображення для Веб з високою роздільністю (200-300 dpi і більше), ніж з низькою (72-150 dpi), оскільки в кожному квадраті 8х8 пікселів переходи виходять м'якшими, за рахунок того, що таких квадратів є більше.
Даний формат називають стисненням з втратами, оскільки алгоритм JPEG вибірково відкидає дані. Не бажано зберігати у JPEG-форматі будь-які зображення, де важливими є тонкі нюанси кольорів, оскільки під час стиснення відбувається відкидання колірної інформації. У JPEG слід зберігати лише кінцевий варіант роботи, оскільки кожне повторне збереження призводить до нових втрат (відкидання) даних і початкове зображення може бути вкрай зіпсованим.
Формат JPEG не підтримує прозорість і при збереженні зображення з прозорими ділянками, вони зафарбовуються в певний колір.
Особливості
- В зображенні може бути понад 16 мільйонів кольорів, що цілком достатньо для збереження фотографічних зображень.
- Основною характеристикою формату є якість, яка визначає кінцевий розмір файлу. Слід пам'ятати, що формат застосовує стиснення з втратами. Чим вище стиснення, тим менше якість і навпаки.
- Підтримка технології прогресивного JPEG. Спочатку у вікні перегляду з'являється версія зображення з низькою роздільністю, яке при повному завантаженні поступово набуває початкового вигляду.
Область застосування. Використовується переважно для фотографій. Не є доцільним для зображень з прозорими ділянками, великими одноколірними ділянками.
PNG (Portable Network Graphics)
 PNG – Інтернет формат, який долає обмеження GIF. Використовує стиснення без втрат Deflate, подібне до LZW. Стиснуті індексовані файли PNG є меншими за аналогічні GIF.
PNG – Інтернет формат, який долає обмеження GIF. Використовує стиснення без втрат Deflate, подібне до LZW. Стиснуті індексовані файли PNG є меншими за аналогічні GIF.
Глибина кольору може бути любою, до 48 біт. Використовується двохвимірний interlacing (не лише рядків, але і стовпців), що, подібно до GIF, дещо збільшує розмір файлу. На відміну від GIF, де застосовується 100% прозорість, PNG підтримує також напівпрозорі піксели (в діапазоні прозорості від 0 до 99%) за рахунок Альфа-каналу з 256 градаціями сірого.
У файл формату PNG записується інформація про гамму. Гамма є певним числом, що характеризує залежність яскравості світіння екрану монітора від напруги на електродах кінескопа. Це число обчислюється з файлу і дозволяє вводити поправку яскравості при відображенні. Воно потрібне для однакового відображення інформації незалежно від апаратної платформи комп'ютера. PNG підтримується у всіх сучасних браузерах.
PNG-8— формат подібний до GIF і має покращений формат стиснення даних.
Особливості
- Використовує 8-бітову палітру (256 кольорів) в зображенні, за що і отримав в своїй назві цифру вісім. При цьому можна вибирати, скільки кольорів буде задіяно у файлі — від 2 до 256.
- На відміну від GIF, не відображає анімацію.
Область застосування: Текст, логотипи, ілюстрації з чіткими краями, зображення з градієнтною прозорістю.
PNG-24 — формат, аналогічний до PNG-8, але використовує 24-бітову палітру кольору Подібно до формату JPEG, зберігає яскравість і відтінки кольорів у фотографіях. Подібно до форматів GIF і PNG-8, зберігає деталі зображення та прозорість.
Особливості
- Використовує понад 16 млн. кольорів, тому, застосовується для повнокольорових зображень.
- Підтримує багаторівневу прозорість, це дозволяє створювати плавний перехід від прозорої області зображення до колірної, так званий градієнт.
- Алгоритм стиснення зберігає всі кольори і піксели в зображенні незмінними. Якщо порівнювати з іншими форматами, то в PNG-24 кінцевий об'єм графічного файлу виходить найбільшим.
Область застосування: Фотографії, малюнки, що містять прозорі ділянки, малюнки з великою кількістю кольорів і чіткими краями зображень.
Векторні веб-формати
SVG (Scalable Vector Graphics)
 SVG (Масштабована векторна графіка) - це тип векторних файлів, що описують зображення в форматі XML. Формат з'явився в 2001, однак популярність серед веб-розробників він отримав нещодавно, після впровадження підтримки у сучасні браузери. Формат є відкритим стандартом, на відміну від більшості інших форматів, SVG не є чиєюсь власністю.
SVG (Масштабована векторна графіка) - це тип векторних файлів, що описують зображення в форматі XML. Формат з'явився в 2001, однак популярність серед веб-розробників він отримав нещодавно, після впровадження підтримки у сучасні браузери. Формат є відкритим стандартом, на відміну від більшості інших форматів, SVG не є чиєюсь власністю.
Файл із зображенням в цьому форматі є звичайним текстовим файлом, який можна відкрити в блокноті і відредагувати. У цьому форматі можна описати не тільки статичну, а й динамічну картинку (анімація), змішати створені вектори з растровою картинкою. Завдяки тому, що кожна фігура для браузера є елементом DOM, за допомогою JavaScript можна описувати досить складні сценарії, взаємодіяти з користувачем.
Розмір об'єктів SVG є меншим за розмір растрових зображень, а самі зображення не втрачають якості при масштабуванні. На відміну від растрових форматів можна взаємодіяти із зображеннями у форматі SVG - за допомогою CSS можна змінювати параметри графіки: колір, прозорість або межі, а за допомогою JavaScript - анімувати зображення.
У SVG є маса функцій, які роблять цей формат рекомендованим для Вебу, особливо якщо SVG використовується для простих зображень типу логотипів, карт, іконок, маркерів.
Переваги формату SVG
- SVG часто важать менше за растрові зображення.
- Формат масштабується, що забезпечує чіткість за любої роздільності екрану.
- SVG-код можна помістити в HTML і налаштовувати через CSS.
- SVG-зображення можна анімувати, в тому числі окремі частини, як за допомогою CSS, так і JS.
Втім занадто складні SVG-зображення збільшують розмір файлу. SVG не застосовний до фотографій, тут краще підійдуть формати JPG і webP.
APNG (Animated Portable Network Graphics)
 aPNG (Анімований PNG) запропоновано в 2004 році компанією Mozilla. Новий стандарт базується на форматі PNG, додано можливість анімації та покращено алгоритми стиснення. Втім компанія, що підтримує формат PNG не визнала новий стандарт, і aPNG не пішов в реліз. Основна причина відмови звучала так «PNG - це формат для нерухомих зображень».
aPNG (Анімований PNG) запропоновано в 2004 році компанією Mozilla. Новий стандарт базується на форматі PNG, додано можливість анімації та покращено алгоритми стиснення. Втім компанія, що підтримує формат PNG не визнала новий стандарт, і aPNG не пішов в реліз. Основна причина відмови звучала так «PNG - це формат для нерухомих зображень».
До 2008 року не було жодних спроб широкого впровадження aPNG. В 2008 році, компанія Mozilla вносить його в свій браузер Firefox, пізніше таку підтримку додано в браузер Opera. З приходом HTML 5, ситуація почала змінюватися. Google, Twitter, Facebook і інші популярні сервіси, стали один за одним відмовлятися від застарілих технологій, і переходити на нові, паралельно, задаючи стандарти розробки.
Порядок роботи
- Зробити скріншот сторінки, яка містить цікаві елементи чи дизайнерське рішення, які можна взяти за зразок.
- За допомогою генератора структури створити початковий макет сторінки. Ознайомитися із згенерованими тегами та стилями. Додати певні елементи: бічну панель, навігацію, таблицю тощо. Внести власні зміни щодо розмірів, кольорів, наповнення тощо. Додати до елементів стильове оформлення.
- Ознайомитися з наданими графічними редакторами. Створити певний елемент майбутнього сайту - логотип, банер, фотоколаж. За допомогою HTML-редактора поставити створені графічні елементи у відповідні місця сторінки.
- Тестову сторінку та супутні файли (стилі, зображення) розмістити на хостингу. Перевірити результат виконання через різні браузери. Результат виконання демонструвати в Інтернеті.
Зміст звіту
- Назва та мета виконання лабораторної роботи.
- Скріншоти послідовності роботи з коротким описом кожного з етапів.
- Вказати Інтернет-адресу, скріншот та HTML-код створеної тестової сторінки.
- У висновку оцінити зручність використання та можливості редакторів.
Контрольні питання
- Назвіть основні переваги використання онлайн редакторів та генераторів.
- Наведіть основні можливості редакторів для HTML-кодування.
- Які особливості були визначальними при виборі даного HTML-редактора?
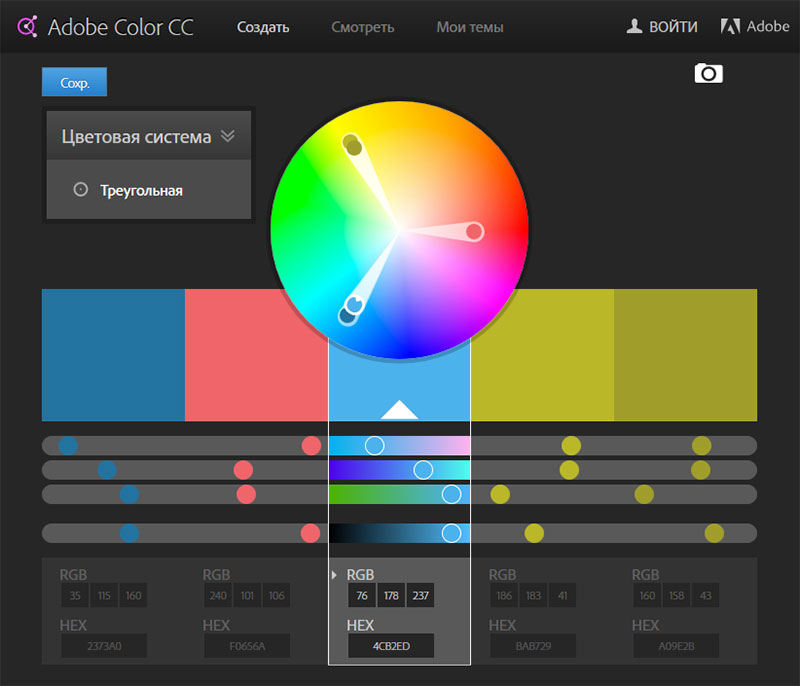
- Які елементи є важливими у структурі веб-документа?
- Яким чином можна пов'язати між собою HTML та CSS код.
- Які можливості надають растровий та векторний графічні редактори?
- В якому форматі зберігаються векторні зображення?
- Чим між собою різняться растрові та векторні формати зображень?
- Які формати графічних файлів використовуються у Веб?
- Що називається фавіконкою? ЇЇ основні розміри та формати?