#7. JavaScript, jQuery та плагіни

JavaScript — це мова програмування, яка надає інтерактивності до веб-сайту (наприклад: ігри, реакція на натиски кнопок, введення даних через форми, динамічна зміна стилів, анімація).
jQuery — популярна JavaScript-бібліотека з відкритим кодом. jQuery є вільним програмним забезпеченням під ліцензією MIT. Синтаксис jQuery розроблено, щоб зробити зручнішим орієнтування у навігації завдяки вибору елементів DOM, створенню анімації, обробки подій, і розробки AJAX-застосунків. jQuery надає можливості для розробників створювати потужні і динамічні веб-сторінки.
В інтернеті можна знайти величезну кількість безкоштовних jQuery плагінів написаних іншими розробниками і використовувати їх для створення своїх додатків.
Бібліотека jQuery
Для використання бібліотеки jQuery потрібно:
- Завантажити js-файл з офіційного сайту. Існують дві версії jQuery: для використання в готових додатках (production - jquery.min.js) і для розробки (development - jquery.js). Версія для розробки містить коментарі і структурований код. У скороченій версії немає коментарів та стиснутий код, вона займає менше місця і сторінки будуть завантажуватися швидше.
- Додати js-файл на сторінку в секцію head або в кінці сторінки перед тегом </body>: <script type="text/javascript" src="папка_зі_скриптами/jquery.js"> </script>
- За потреби ініціалізувати плагін, що базується на бібліотеці jQuery.Як приклад, певний код ініціалізації наведено нижче:
<script>
$(document).ready(function(){
$("input").click(function(event){
alert("Поздравляем! Вы починили код!");
}); });
</script>
Бібліотека плагінів та віджетів jQuery UI
jQuery UI надає набір готових віджетів призначених для створення користувацького інтерфейсу веб-додатків. Поведінка віджетів може налаштовуватися за допомогою доступних опцій.
Плагін jQuery UI завантажується окремо від основної бібліотеки jQuery. За цією адресою внизу сторінки можна побачити список тем бібліотеки, які впливають оформлення застосовуваних компонентів.
В розпакованому архіві знаходяться кілька папок і файлів, до складу яких включені всі опції, які були вибрані на сторінці завантаження jQueryUI. Файл index.html що містить приклади використання віджетів та логіки з бібліотеки jQueryUI. Якщо відкрити цей файл у текстовому редакторі, видно, що він посилається на вибрану тему, бібліотеку jQuery та бібліотеку jQuery UI.
На початку файлу буде підключено файл стилів <link href="jquery-ui.css" rel="stylesheet">.
Наприкінці файлу підключено бібліотеку jQuery та бібліотеку jQuery UI
<script src="external/jquery/jquery.js"></script>
<script src="jquery-ui.js"></script>
Як правило, щоб скористатись можливостями jquery, нам потрібно буде підключити ці три файли на html-сторінку. Їх можна підключати як з пакету, завантаженого з офіційного сайту, так і з мереж CDN.
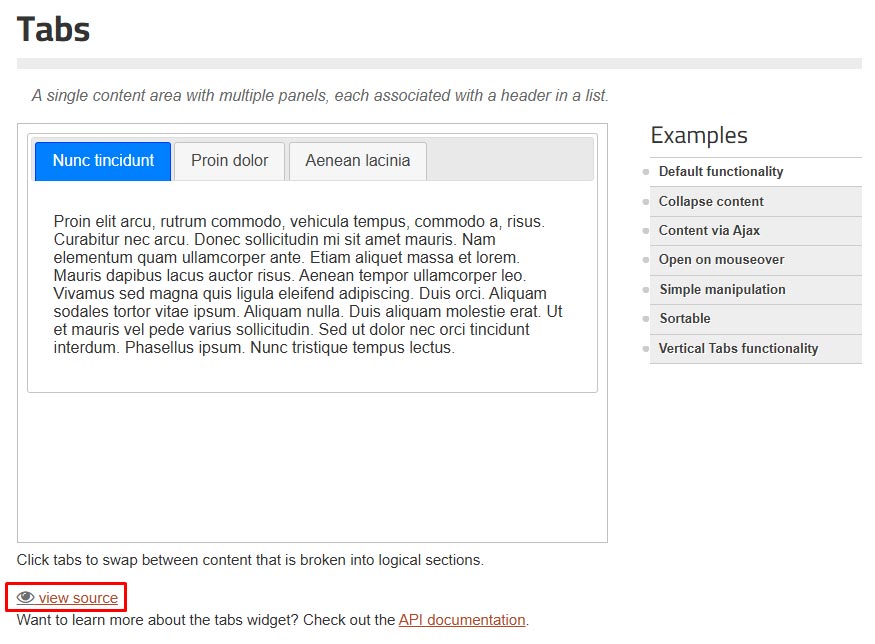
Для використання плагінів бібліотеки потрібно перейти на сторінку Demos і обрати потрібний віджет, в даному випадку це Tabs.
На сторінці показано приклад віджета, під ним є посилання на HTML сторінку з кодом віджета. Для тонкого налаштування можна перейти на сторінку з документацію API даного віджета.

Наданий код віджету потрібно інтегрувати до власної сторінки. Важливо пам’ятати, що окрім підключення стилів і скриптів, плагін потрібно ініціалізувати.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery UI Tabs - Default functionality</title>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.14.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="https://code.jquery.com/resources/demos/style.css">
</head>
<body>
<div id="tabs">
<ul>
<li><a href="#tabs-1">Вкладка 1</a></li>
<li><a href="#tabs-2">Вкладка 2</a></li>
<li><a href="#tabs-3">Вкладка 3</a></li>
</ul>
<div id="tabs-1">
<p>Текст Вкладки 1.</p>
</div>
<div id="tabs-2">
<p>Текст Вкладки 2</p>
</div>
<div id="tabs-3">
<p>Текст Вкладки 3</p>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.7.1.js"></script>
<script src="https://code.jquery.com/ui/1.14.1/jquery-ui.js"></script>
<script>
$( function() {
$( "#tabs" ).tabs();
} );
</script>
</body>
</html>
Зовнішній вигляд віджетів може бути налаштований:
- За допомогою вибору однієї зі стандартних тем, доступних для віджета;
- За допомогою themeroller;
- Вручну шляхом редагування файлу jquery-ui.custom.css.
Популярні плагіни, що базуються на jQuery
Слайдер Owl Carousel
Owl Carousel - це популярний слайдер-карусель, що має широкі можливості для налаштування, сумісний зі всіма браузерами, підтримує дотики та жести на мобільних пристроях.
Встановлення Owl Carousel
- Завантажити плагін з офіційного сайту
- Під’єднати необхідні файли плагіну (стилі і скрипти)
- Переконатися, що під’єднано файл бібліотеки jQuery
- Ініціалізувати плагін. Цей код потрібно розмістити в кінці сторінки перед тегом </body>
- УВАГА!!!! Перевірити правильність написання шляхів до файлів
<link rel="stylesheet" href="owlcarousel/owl.carousel.css">
<link rel="stylesheet" href="owlcarousel/owl.theme.default.css">
<script src="owlcarousel/owl.carousel.js"> </script>
<script src="jquery.js"> </script>
<script>
$(document).ready(function(){
$('.owl-carousel').owlCarousel();
});
</script>
Далі потрібно написати простий код для слайдера. В основний блок div поміщаються інші блоки з різним вмістом: текст, зображення, блоки інформації.
<div class="owl-carousel owl-theme">
<div><img src="1.jpg"></div>
<div><img src="2.jpg"></div>
<div><img src="3.jpg"></div>
<div><img src="4.jpg"></div>
<div><img src="5.jpg"></div>
<div><img src="6.jpg"></div>
</div>
Після цього буде створено карусель «базової комплектації»
















Плагін містить багато опцій до налаштувань під власні потреби: зациклити, додати кнопки навігації, пришвидшити прогортання, встановити число слайдів для одночасного показу тощо.
Галерея UniteGallery
Unite Gallery - це багатоцільова галерея jаvascript, що базується на бібліотеці jquery. Параметри галереї легко налаштувати, змінити тему за допомогою CSS, додавати різні елементи. Галерея дуже потужна, швидка та має більшість сучасних функцій: адаптивність, сенсорне управління, масштабування. Галерея відтворює зображення та відео з Youtube чи Vimeo.
Увага!!! Доступитися до галереї можна лише через VPN-протокол. Самий простий спосіб - увімкнути VPN-мережу в браузері Opera
Встановлення Unite Gallery
- Завантажити плагін з офіційного сайту. Увага, в Україні сайт відкривається через VPN. Вбудований VPN втілено в браузер OperaGX.
- Під’єднати загальні файли плагіну (стилі і скрипти)
- Переконатися, що під’єднано файл бібліотеки jQuery
- Під’єднати js-файл, наприклад Tiles Nested
- Ініціалізувати плагін. Цей код потрібно розмістити в кінці сторінки перед тегом </body>
- УВАГА!!!! Перевірити правильність написання шляхів до файлів
<link href="unitegallery/css/unite-gallery.css" rel="stylesheet">
<link href="unitegallery/themes/default/ug-theme-default.css" rel="stylesheet">
<script src="unitegallery/js/unitegallery.js"></script>
<script src="jquery.js"> </script>
<script src="unitegallery/themes/tiles/ug-theme-tiles.js' type="text/javascript"></script>
<script>
jQuery(document).ready(function(){
jQuery("#galleryTiles").unitegallery({
gallery_theme: "tiles",
tiles_type: "nested"
});
});
</script>
Далі потрібно написати код для галереї. В основний блок div поміщаються інші блоки з різним вмістом: текст, зображення, блоки інформації.
<div id="galleryTiles" style="display:none;">
<img alt="Image 1 Title" src="picture/7/example/images/1.jpg"
data-image="picture/7/example/images/1.jpg"
data-description="Image 1 Description"><img alt="Image 2 Title" src="picture/7/example/images/2.jpg"
data-image="picture/7/example/images/2.jpg"
data-description="Image 2 Description"><img alt="Image 3 Title" src="picture/7/example/images/3.jpg"
data-image="picture/7/example/images/3.jpg"
data-description="Image 3 Description"><img alt="Image 4 Title" src="picture/7/example/images/4.jpg"
data-image="picture/7/example/images/4.jpg"
data-description="Image 4 Description"></div><!--./galleryTiles-->
УВАГА!!!! ID галереї має збігатися з id в скрипті ініціалізації (в даному випадку id="galleryTiles").
При правильному виконанні буде відтворена галерея зображень у нерівномірній матриці.
Unite Gallery Tiles
Для зміни теми, потрібно долучити відповідні до теми css та js-файли і за потребою скорегувати код ініціалізації.
<script src="unitegallery/themes/slider/ug-theme-slider.js" type="text/javascript"></script>
<script src="unitegallery/themes/video/ug-theme-video.js" type="text/javascript"></script>
<link href="unitegallery/themes/video/skin-right-no-thumb.css" rel="stylesheet" type='text/css'>
<link href="unitegallery/themes/video/skin-right-thumb.css" rel="stylesheet" type='text/css'>
<link href="unitegallery/themes/video/skin-right-title-only.css" rel="stylesheet" type='text/css'>
<script>
jQuery(document).ready(function(){
jQuery("#gallerySlider").unitegallery({
gallery_theme: "video"
});
});
</script>
Unite Gallery Video Slider
Відео лабораторної роботи
Порядок роботи
- Під’єднати до сторінки скрипт jQuery <script src="js/jquery.js"></script>
- Ознайомитися бібліотекою jQuery UI. Користуючись документацією бібліотеки додати на сторінку 2-3 динамічних елементи, з наведених в переліку:
- Accordion - набір елементів, що розгортаються/згортаються.
- Datepicker - вибір дати з календаря.
- Menu – випадне меню.
- Slider - вибір числа за допомогою повзунка.
- Tabs - організація вкладок на сторінці.
- Tooltip - організація спливаючих підказок.
- Розглянути приклади реалізованих плагінів і дослідити їх код. Завантажити zip-архів або файли з відео уроку
- Додати до сторінки кілька плагінів, що допускають налаштування опцій.
- Розглянути коди скриптів і, якщо це можливо, змінити розміри, колір шрифту для стильової сумісності дизайну.
- Розмістити тестову сторінку на хостингу. Результат виконання демонструвати в Інтернеті.
Зміст звіту
- Назва та мета виконання лабораторної роботи.
- Скріни етапів виконання роботи та результати втілення скриптів, динамічних елементів, плагінів.
- Короткий опис редагування та уставляння елементів з наведенням HTML-коду зі сторінки.
- У висновку оцінити різні можливості уставляння плагінів.
Контрольні питання
- Що собою представляє бібліотека jQuery? Чи можна її використовувати у чистому вигляді?
- Яким чином можна під’єднати до сайту бібліотеку jQuery? На якому ресурсі брати дистрибутиви?
- Які можливості надає бібліотека jQuery UI? Яким чином можна уставити динамічні елементи на сайт?
- Яким чином під’єднати до сайту зовнішній плагін? На які файли потрібно звертати увагу?
- Для чого застосовують ініціалізацію скрипта? Яким чином можна підключити потрібні опції до скрипту?
- Назвіть плагіни, які використані для виконання даної лабораторної роботи. Які завдання він вирішує? Чи можливі його модифікації.
- Перелічіть плагіни, які можна застосувати для реалізації слайдера.
- Які проблеми можуть бути при застосуванні надмірної кількості скриптів на сторінці?
- Чому js-скрипти називають мовою клієнтського програмування? Чим вони відрізняються від мов серверного програмування?